
file
<ul class="tree p-4">
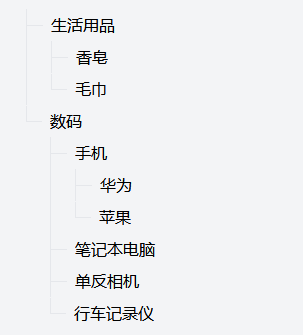
<li class="border-l pl-2 before:relative before:border-b before:inline-block before:-left-2 before:-top-[.3rem] before:h-4 before:w-4 last:border-0 before:[&:last-child]:border-l"><a href="" class="inline-flex items-conter py-1 hover:text-blue-600">生活用品</a>
<ul class="ml-4">
<li data-id="2" class="border-l pl-2 before:relative before:border-b before:inline-block before:-left-2 before:-top-[.3rem] before:h-4 before:w-4 last:border-0 before:[&:last-child]:border-l"><a href="" class="inline-flex items-conter py-1 hover:text-blue-600">香皂</a></li>
<li class="border-l pl-2 before:relative before:border-b before:inline-block before:-left-2 before:-top-[.3rem] before:h-4 before:w-4 last:border-0 before:[&:last-child]:border-l"><a href="" class="inline-flex items-conter py-1 hover:text-blue-600">毛巾</a></li>
</ul>
</li>
<li class="border-l pl-2 before:relative before:border-b before:inline-block before:-left-2 before:-top-[.3rem] before:h-4 before:w-4 last:border-0 before:[&:last-child]:border-l"><a href="" class="inline-flex items-conter py-1 hover:text-blue-600">数码</a>
<ul class="ml-4">
<li data-id="5" class="border-l pl-2 before:relative before:border-b before:inline-block before:-left-2 before:-top-[.3rem] before:h-4 before:w-4 last:border-0 before:[&:last-child]:border-l"><a href="" class="inline-flex items-conter py-1 hover:text-blue-600">手机</a>
<ul class="ml-4">
<li data-id="6" class="border-l pl-2 before:relative before:border-b before:inline-block before:-left-2 before:-top-[.3rem] before:h-4 before:w-4 last:border-0 before:[&:last-child]:border-l"><a href="" class="inline-flex items-conter py-1 hover:text-blue-600">华为</a></li>
<li data-id="7" class="border-l pl-2 before:relative before:border-b before:inline-block before:-left-2 before:-top-[.3rem] before:h-4 before:w-4 last:border-0 before:[&:last-child]:border-l"><a href="" class="inline-flex items-conter py-1 hover:text-blue-600">苹果</a></li>
</ul>
</li>
<li data-id="8" class="border-l pl-2 before:relative before:border-b before:inline-block before:-left-2 before:-top-[.3rem] before:h-4 before:w-4 last:border-0 before:[&:last-child]:border-l"><a href="" class="inline-flex items-conter py-1 hover:text-blue-600">笔记本电脑</a></li>
<li data-id="9" class="border-l pl-2 before:relative before:border-b before:inline-block before:-left-2 before:-top-[.3rem] before:h-4 before:w-4 last:border-0 before:[&:last-child]:border-l"><a href="" class="inline-flex items-conter py-1 hover:text-blue-600">单反相机</a></li>
<li data-id="10" class="border-l pl-2 before:relative before:border-b before:inline-block before:-left-2 before:-top-[.3rem] before:h-4 before:w-4 last:border-0 before:[&:last-child]:border-l"><a href="" class="inline-flex items-conter py-1 hover:text-blue-600">行车记录仪</a></li>
</ul>
</li>
</ul>